

Your browser window will display: 'Successful response'. Then, visit localhost:3000 in your web browser. Revisit your terminal window and run your application:

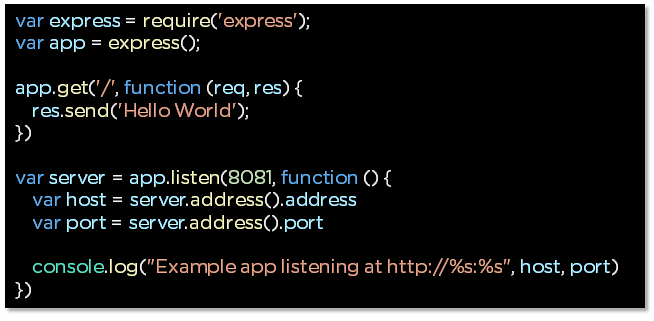
This provides us some feedback in the console to know that our application is running. The function passed in as the second parameter is optional and runs when the server starts up. log ( 'Example app is listening on port 3000.' ) ) įinally, once we’ve set up our requests, we must start our server! We are passing 3000 into the listen function, which tells the app which port to listen on. Server.js const express = require ( 'express' ) const app = express ( ) Now that Express is installed, create a new server.js file and open it with your code editor. npm install express this point, you have a new project ready to use Express.Next, you will need to install the express package: Then, navigate to the newly created directory:Īt this point, you can initialize a new npm project: Step 1 - Setting Up the Projectįirst, open your terminal window and create a new project directory: This tutorial was verified with Node v15.14.0, npm v7.10.0, express v4.17.1, and serve-index v1.9.1. Follow How to Install Node.js and Create a Local Development Environment. A local development environment for Node.js.If you would like to follow along with this article, you will need: In this article, you will install and use Express to build a web server. It is a lightweight package that does not obscure the core Node.js features.

Express is a web application framework for Node.js that allows you to spin up robust APIs and web servers in a much easier and cleaner way.


 0 kommentar(er)
0 kommentar(er)
